Github Actios 白嫖之旅(一)原创
Github Actios 白嫖之旅(一)原创

vitepress + github pages + github actions 完成白嫖
# 开始我们得白嫖之旅吧😆😆😆😆
# 首先我们创建Docs文档仓库
mkdir vitepress && cd vitepress
1
# 初始化项目
yarn init
1
# 安装VitePress
yarn add vitepress --dev
1
# 创建一个docs页面
mddir docs
echo '# Hello VitePress' > docs/index.md
1
2
2
提示
(如果出现乱码,手动创建index.md文件)
# 在package.json文件添加配置
{
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs"
}
}
1
2
3
4
5
6
7
2
3
4
5
6
7
# 打开服务
yarn docs:dev
1
# 其实上面的操作在vitePress官方网站 --> vitePress (opens new window)
# 在Docs目录下创建一个目录 .vitepress
.vitepress
或用命令创建
mkdir .vitepress
1
2
3
2
3
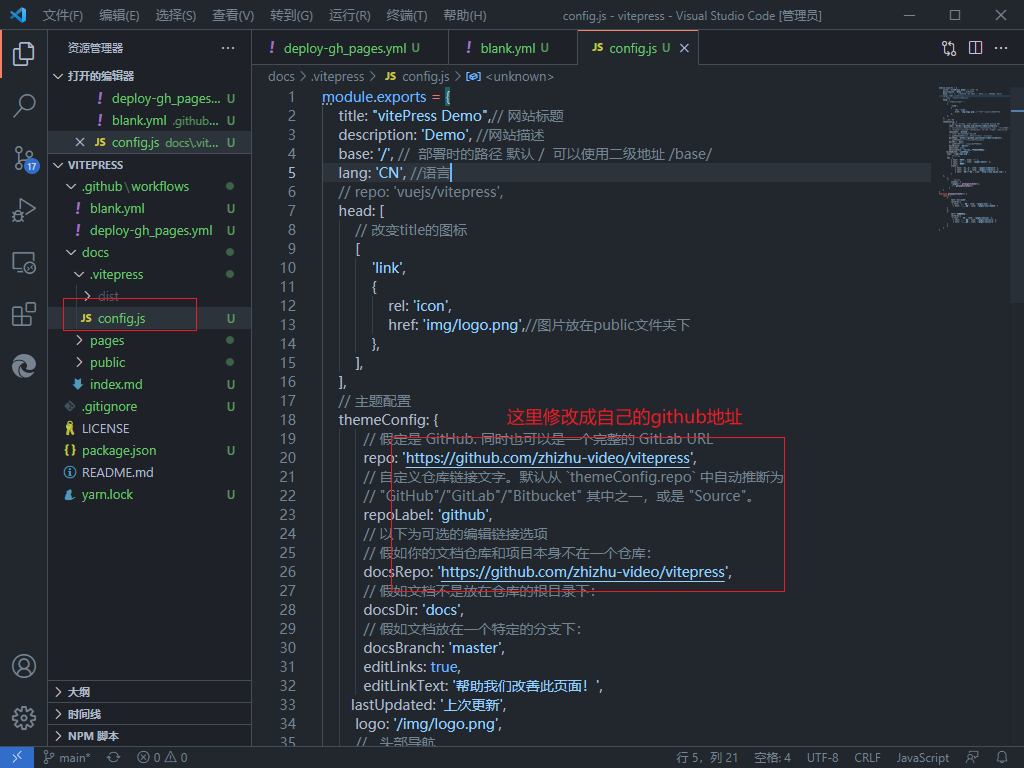
# 在.vitepress 目录下创建 config.js 文件
- 在
config.js文件中写入以下代码 本文件参数配置见官方地址 vitepress->config.js (opens new window)
module.exports = {
title: "vitePress Demo",// 网站标题
description: 'Demo', //网站描述
base: '/', // 部署时的路径 默认 / 可以使用二级地址 /base/
lang: 'CN', //语言
// repo: 'vuejs/vitepress',
head: [
// 改变title的图标
[
'link',
{
rel: 'icon',
href: 'img/logo.png',//图片放在public文件夹下
},
],
],
// 主题配置
themeConfig: {
// 假定是 GitHub. 同时也可以是一个完整的 GitLab URL
repo: 'https://github.com/zhizhu-video/web',
// 自定义仓库链接文字。默认从 `themeConfig.repo` 中自动推断为
// "GitHub"/"GitLab"/"Bitbucket" 其中之一,或是 "Source"。
repoLabel: '查看源码',
// 以下为可选的编辑链接选项
// 假如你的文档仓库和项目本身不在一个仓库:
docsRepo: 'https://github.com/zhizhu-video/web',
// 假如文档不是放在仓库的根目录下:
docsDir: 'docs',
// 假如文档放在一个特定的分支下:
docsBranch: 'master',
editLinks: true,
editLinkText: '帮助我们改善此页面!',
lastUpdated: '上次更新',
logo: '/img/logo.png',
// 头部导航
nav: [
{ text: '首页', link: '/' },
{ text: '关于', link: '/pages/about/' },
{ text: '列表',
items:[
{ text: '关于1', link: '/pages/liebiao/1' },
{ text: '关于2', link: '/pages/liebiao/2' },
{ text: '外链百度', link: 'http://www.baidu.com/' }
]
},
],
// 侧边导航
sidebar: {
'/pages/': getpagesSidebar(),
'/': getpagesSidebar()
}
}
}
function getpagesSidebar() {
return [
{
text:'华夏兵王',
children:[
{ text: '第一章', link: '/pages/one/' },
{ text: '第二章', link: '/pages/two/readme' }
]
},
{
text:'赘婿杨辰',
children:[
{ text: '简介', link: '/pages/zhuixu/' },
{ text: '第一章', link: '/pages/zhuixu/1' },
{ text: '第二章', link: '/pages/zhuixu/2' }
]
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
# vitepress 配置结束
提示
最后说明一下 yarn docs:build 后生成的文件在 .vitepress 文件夹dist内
# 最终配置完毕 打包
vitepress.zip
1
- 直接下载源码 如下操作
yarn
-- 下载依赖
yarn run docs:dev
-- 启动服务
1
2
3
4
2
3
4
- 开始愉快之旅吧!
# 仓库地址
vitepress (opens new window) vitePress Demo (opens new window)
# 部署到 github Pages 白嫖网站之旅
- 创建
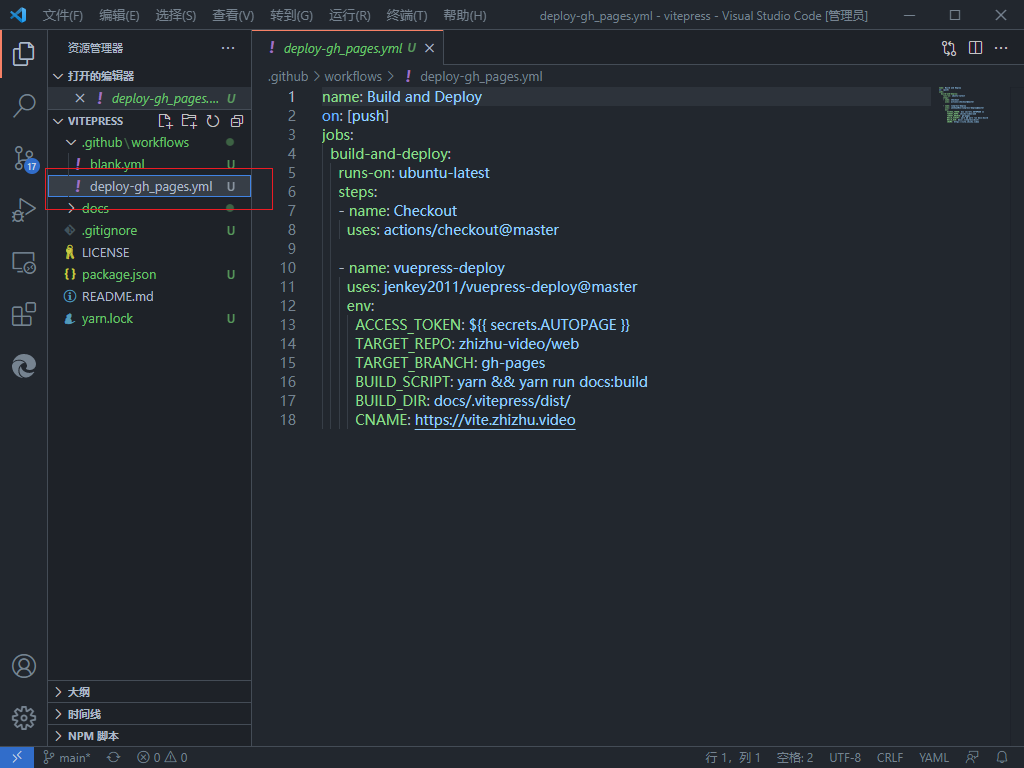
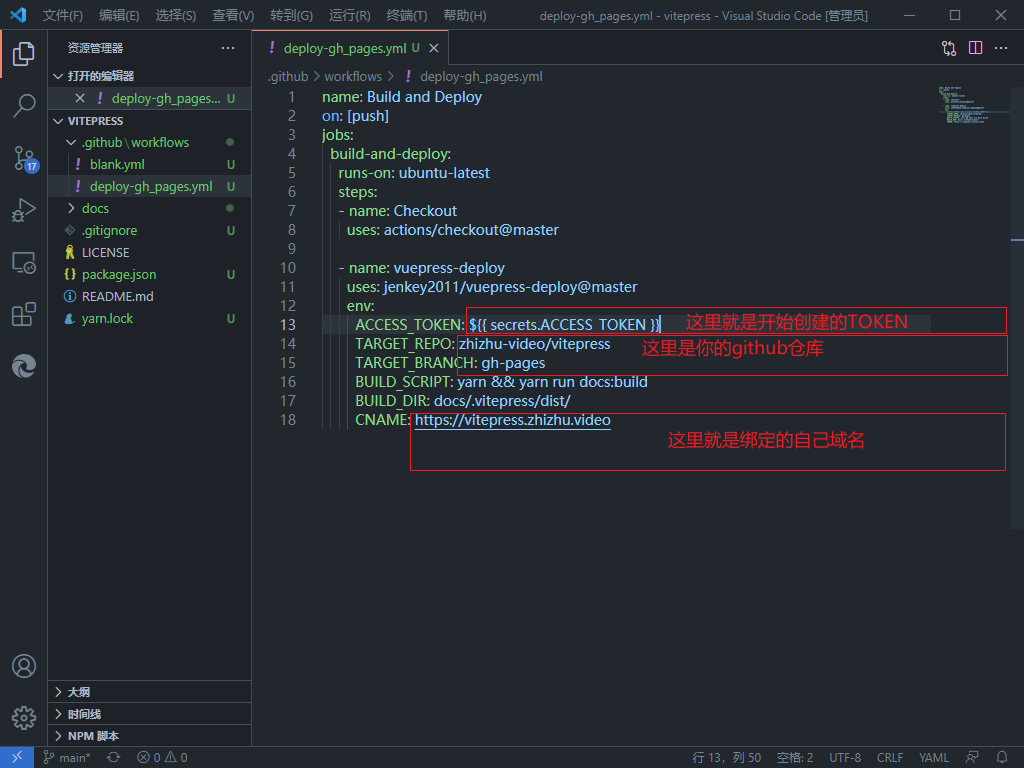
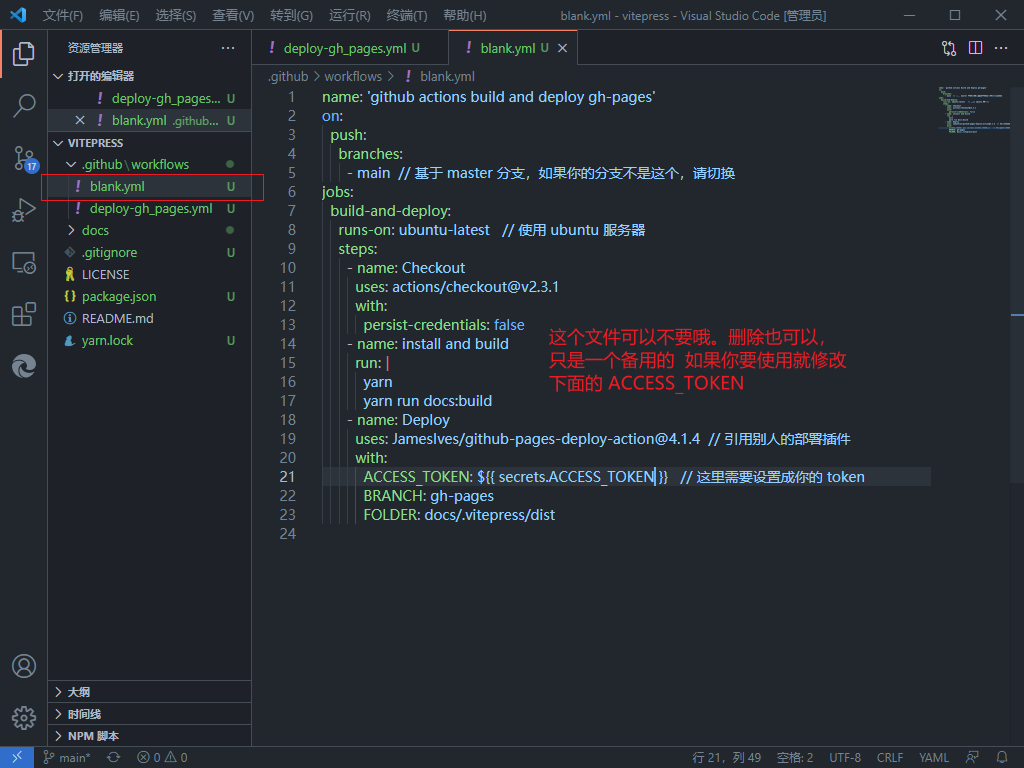
.github/workflows/deploy-gh_pages.yml文件
name: Build and Deploy
on: [push]
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: vuepress-deploy
uses: jenkey2011/vuepress-deploy@master
env:
ACCESS_TOKEN: ${{ secrets.AUTOPAGE }} # 自己的密匙
TARGET_REPO: zhizhu-video/web # 自己的仓库地址
TARGET_BRANCH: gh-pages #这是github默认 你可以自己修改称自己的。但是在pages设置中需要修改
BUILD_SCRIPT: yarn && yarn run docs:build
BUILD_DIR: docs/.vitepress/dist/
CNAME: https://vite.zhizhu.video #这里修改成自己的 Custom domain
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 部署 github pages and github Actions 详细说明
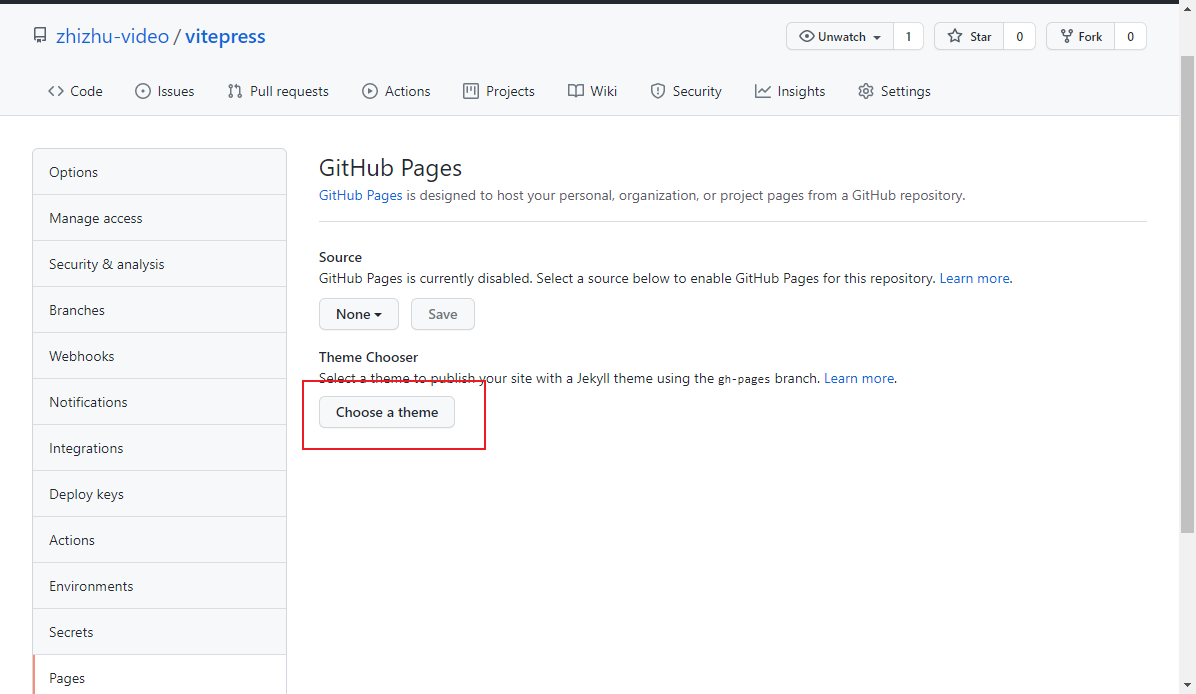
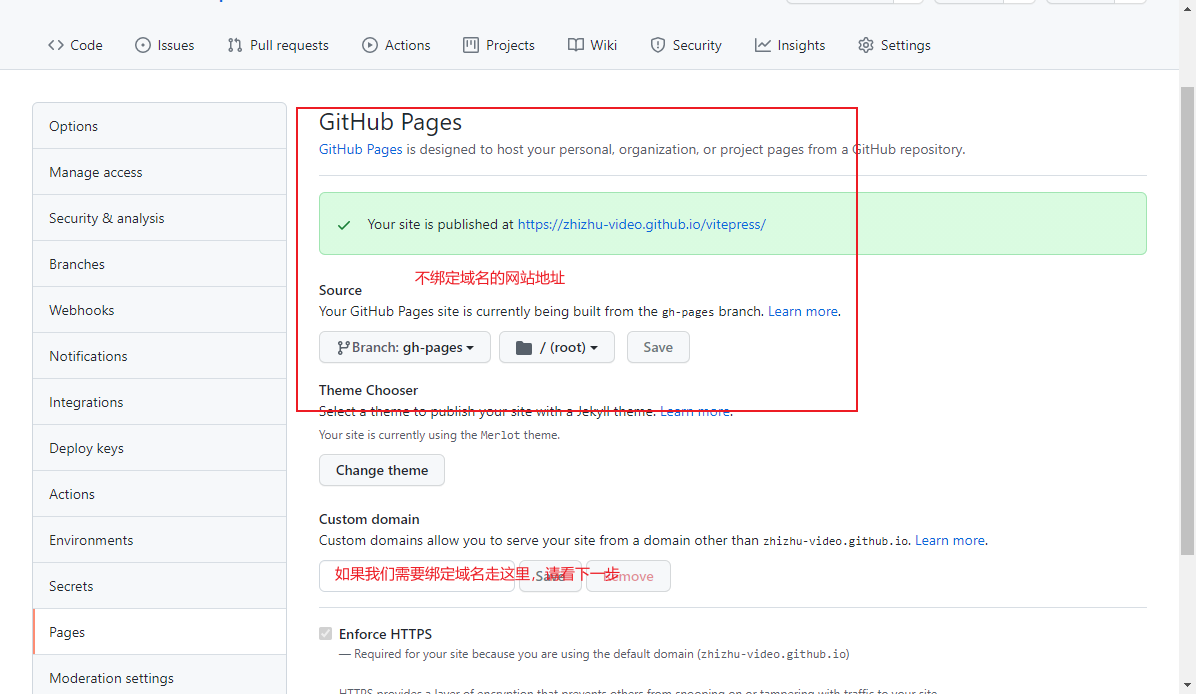
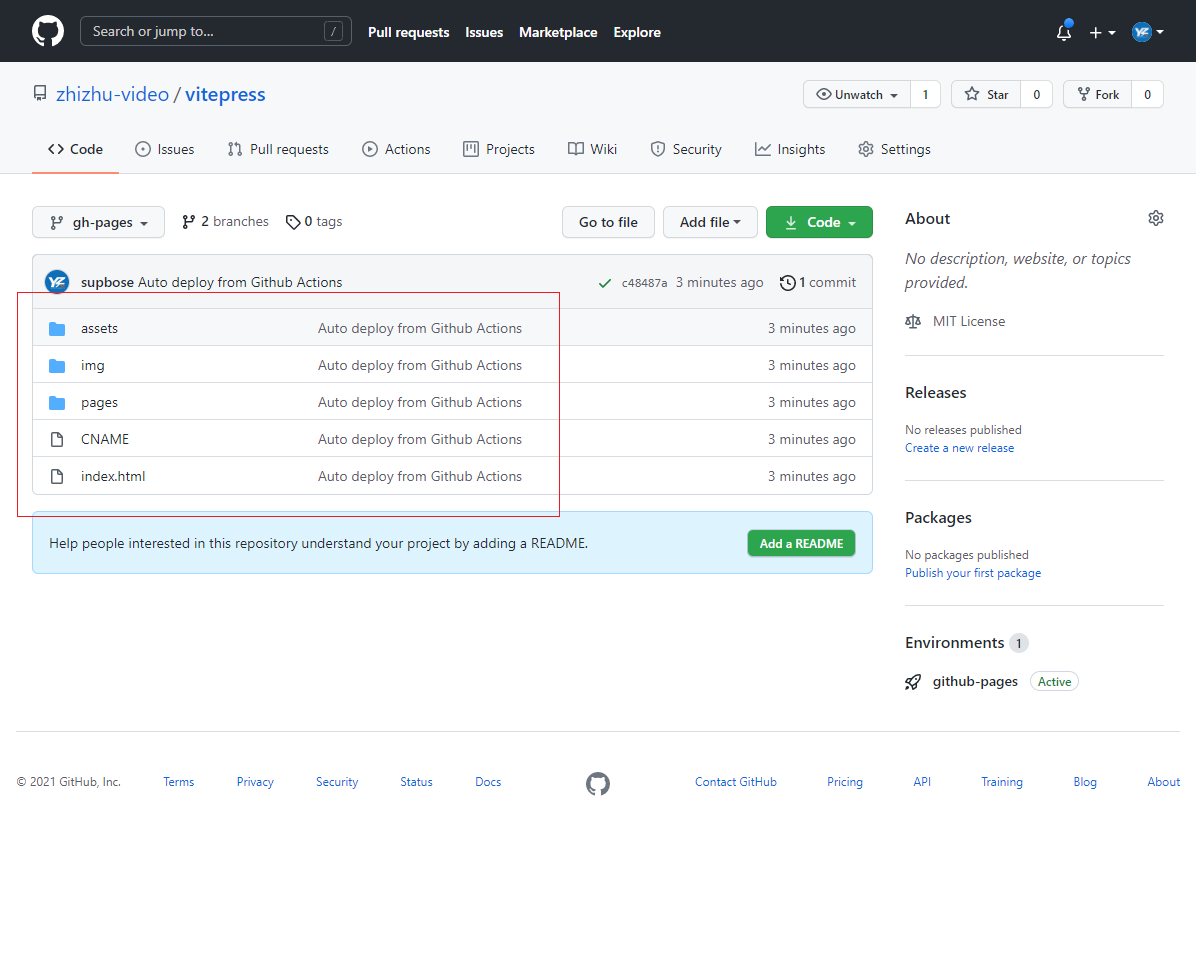
# github pages 设置
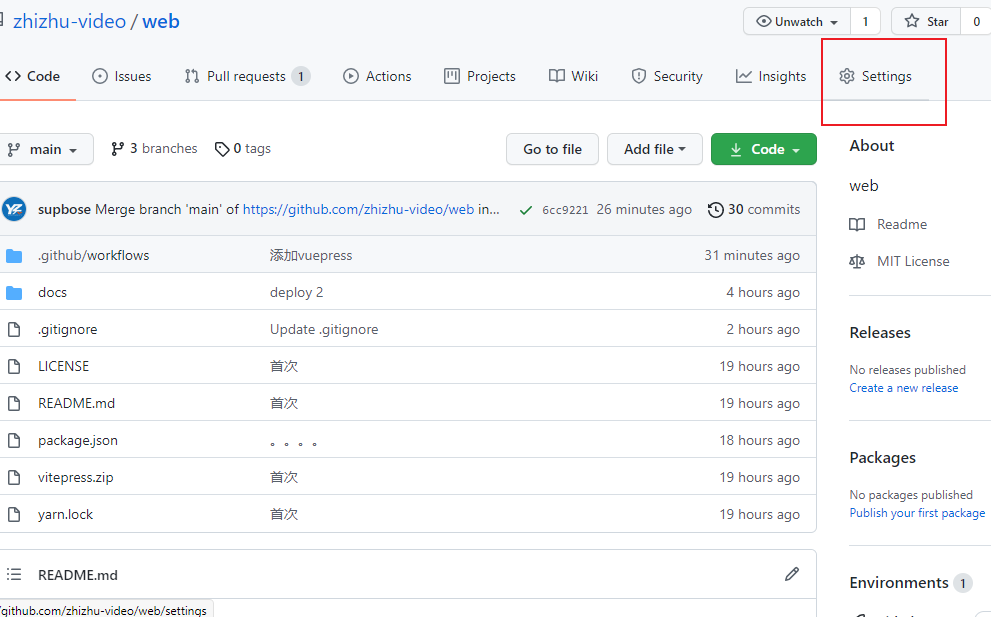
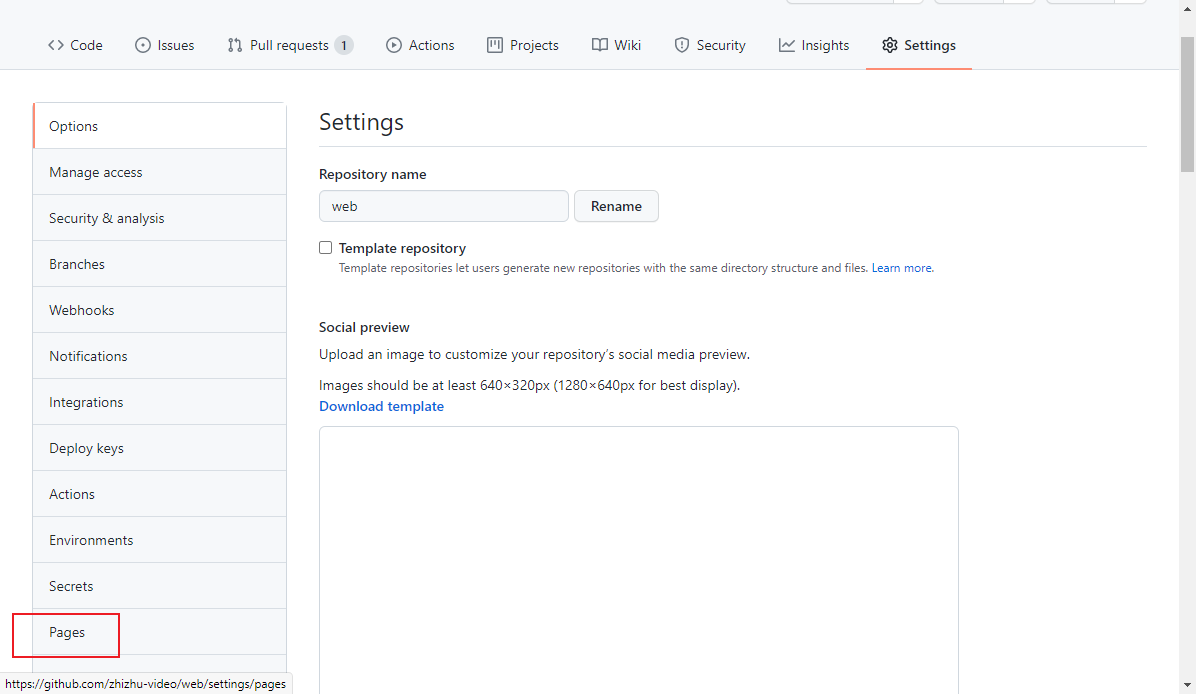
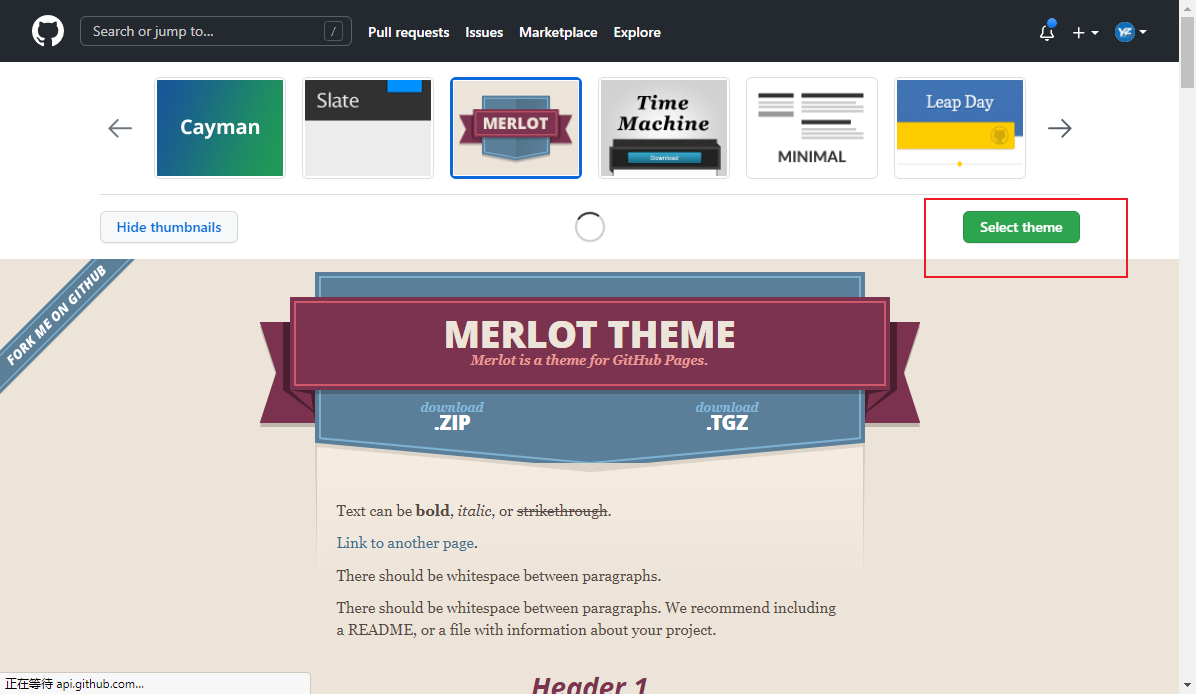
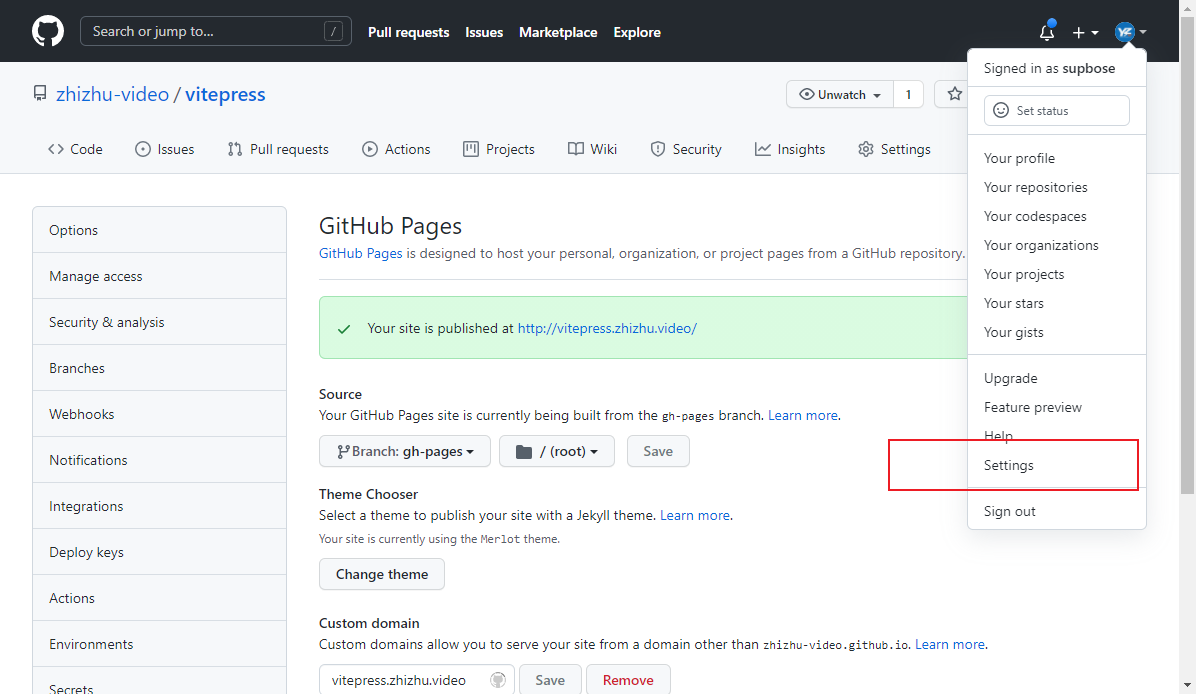
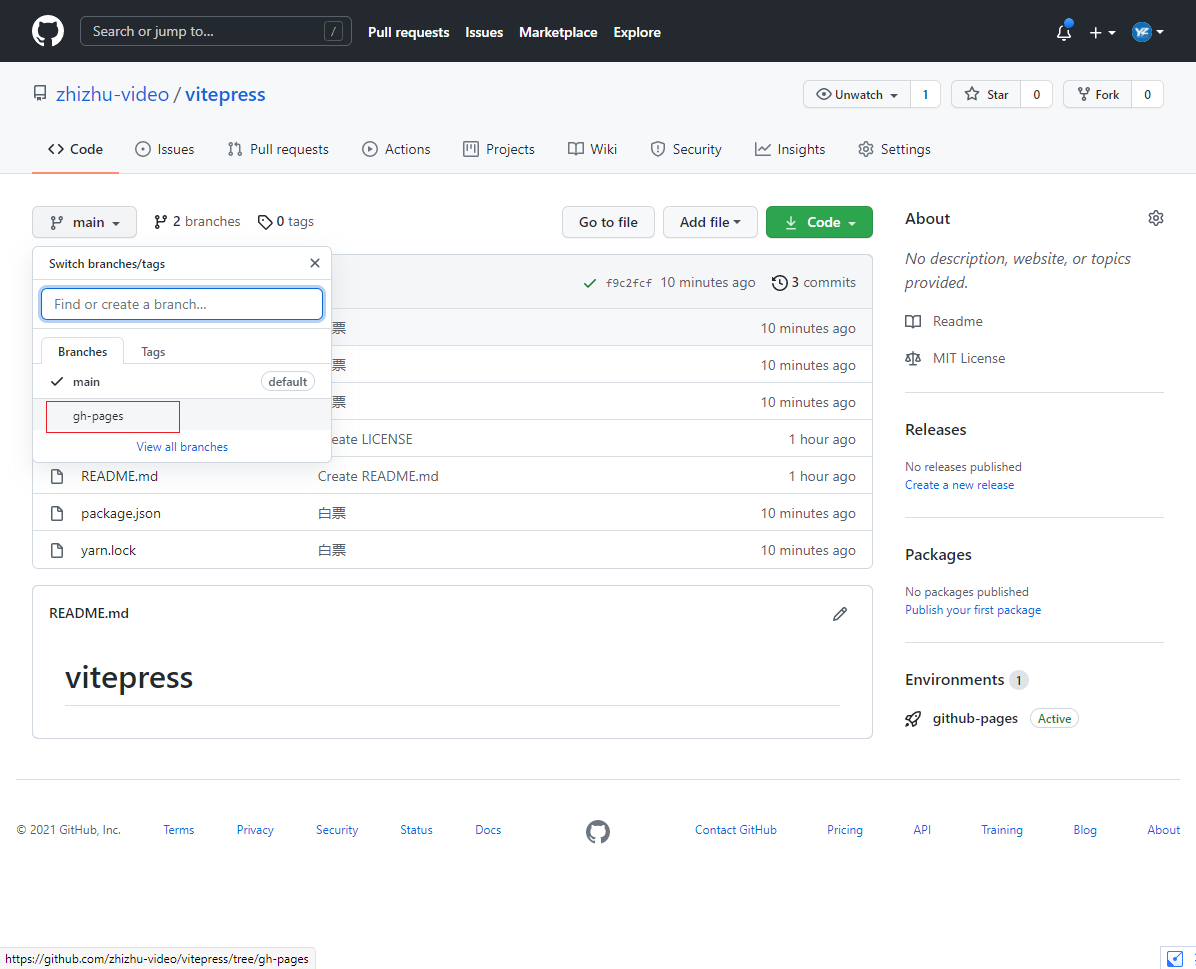
- 打开 pages 如图
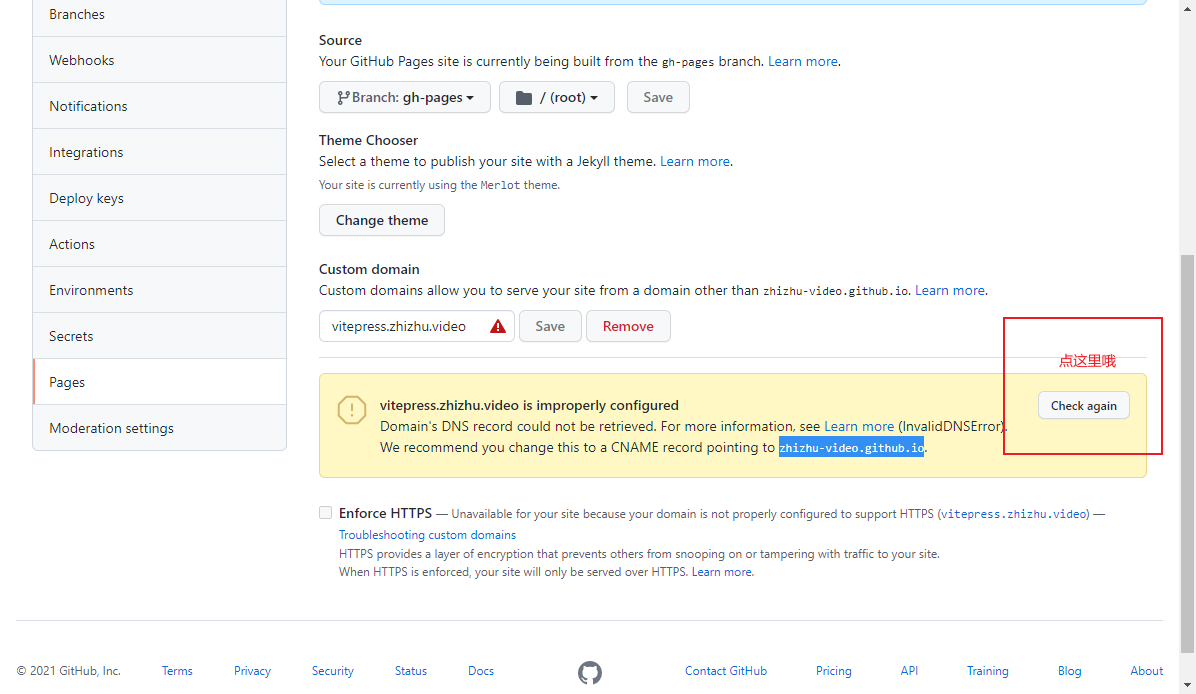
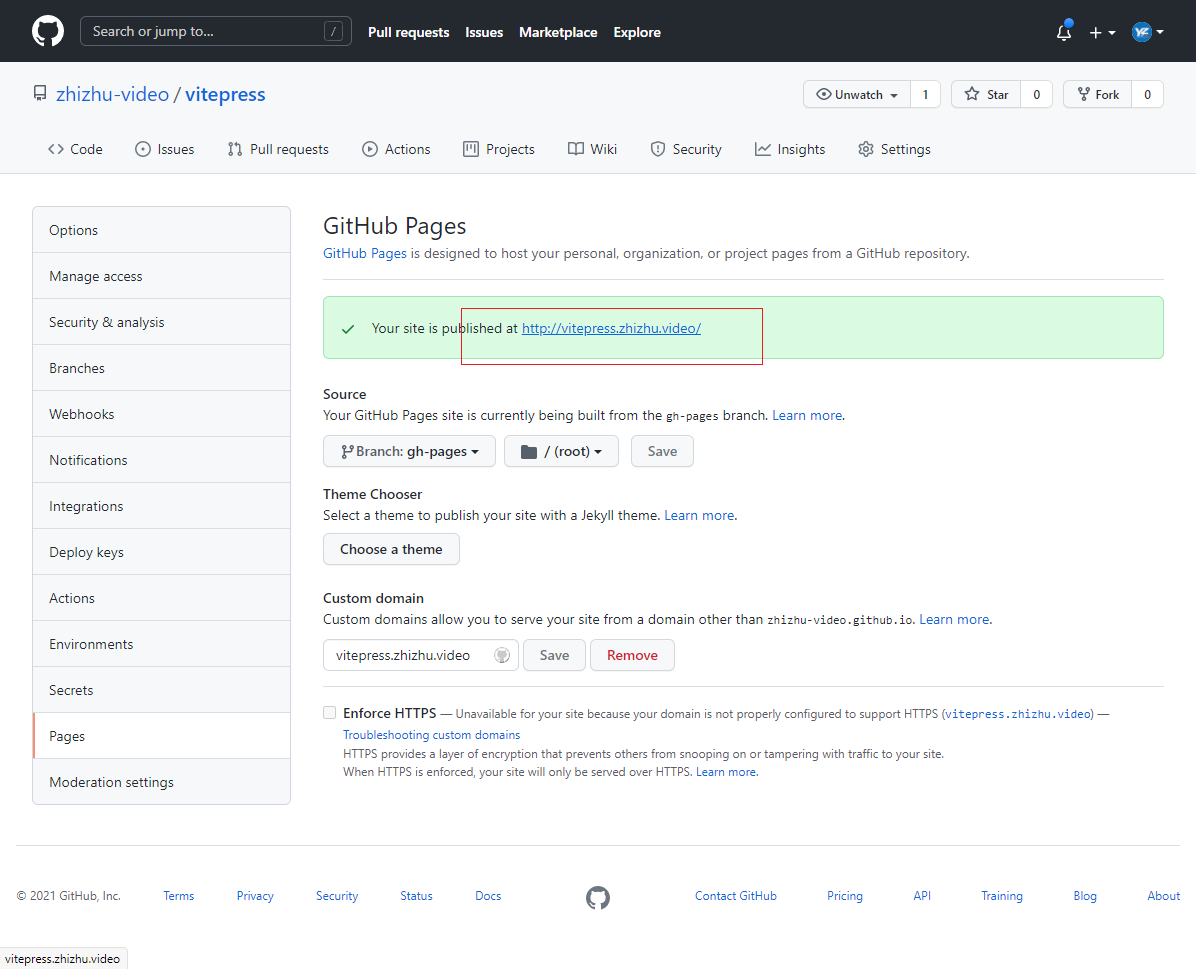
- 回到settings->pages->
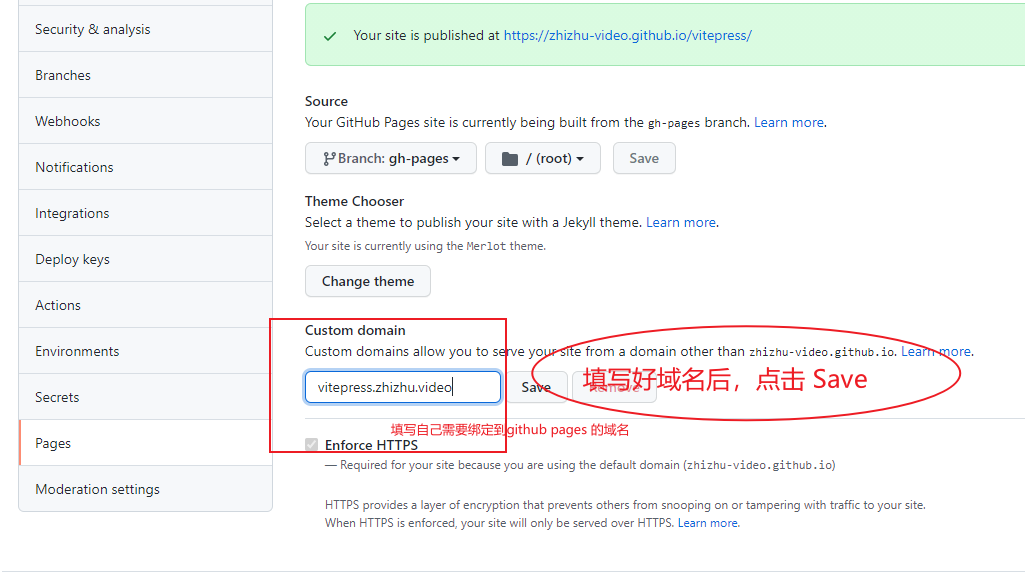
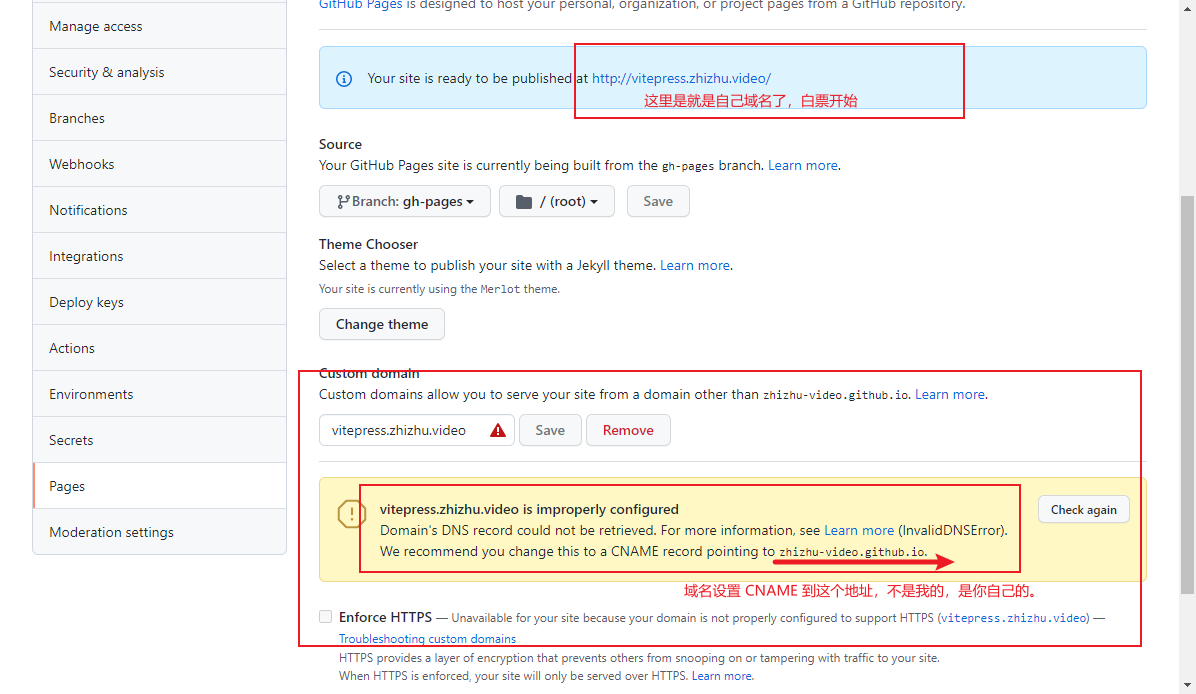
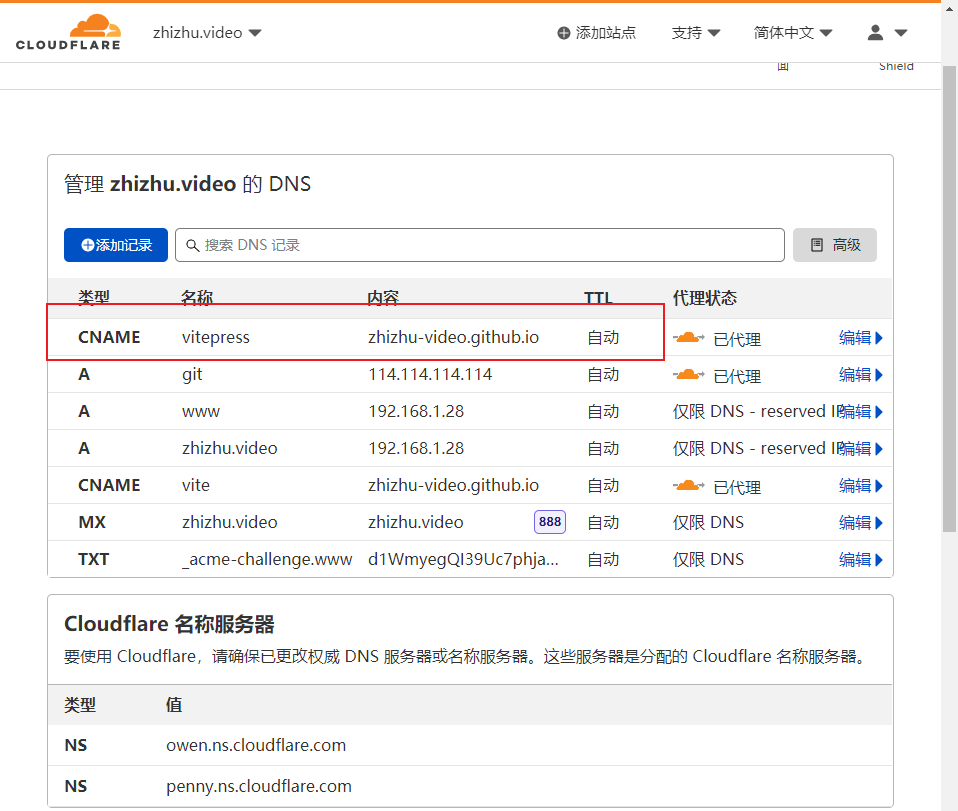
- 这里我们开始设置域名解析 根据自己的域名解析地址和我的不同
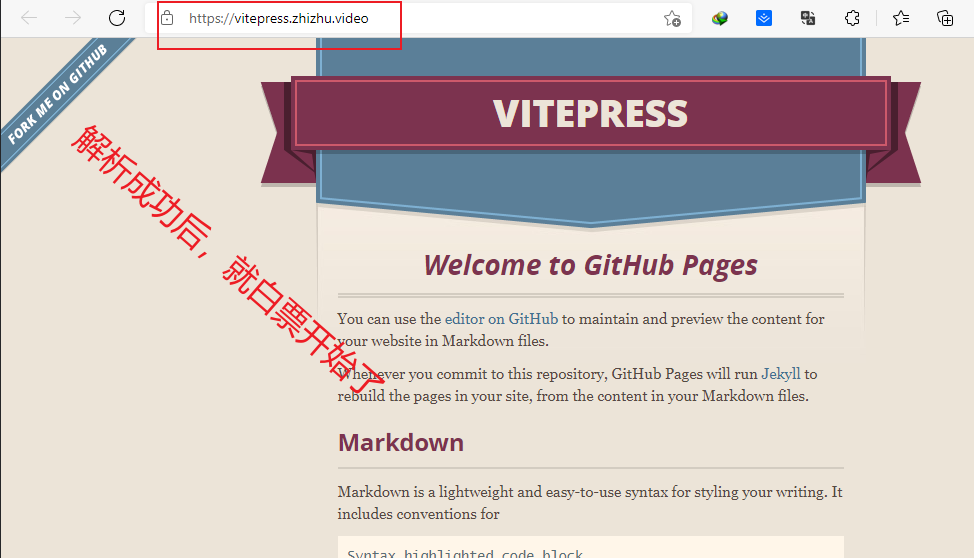
- 回到settings->pages->
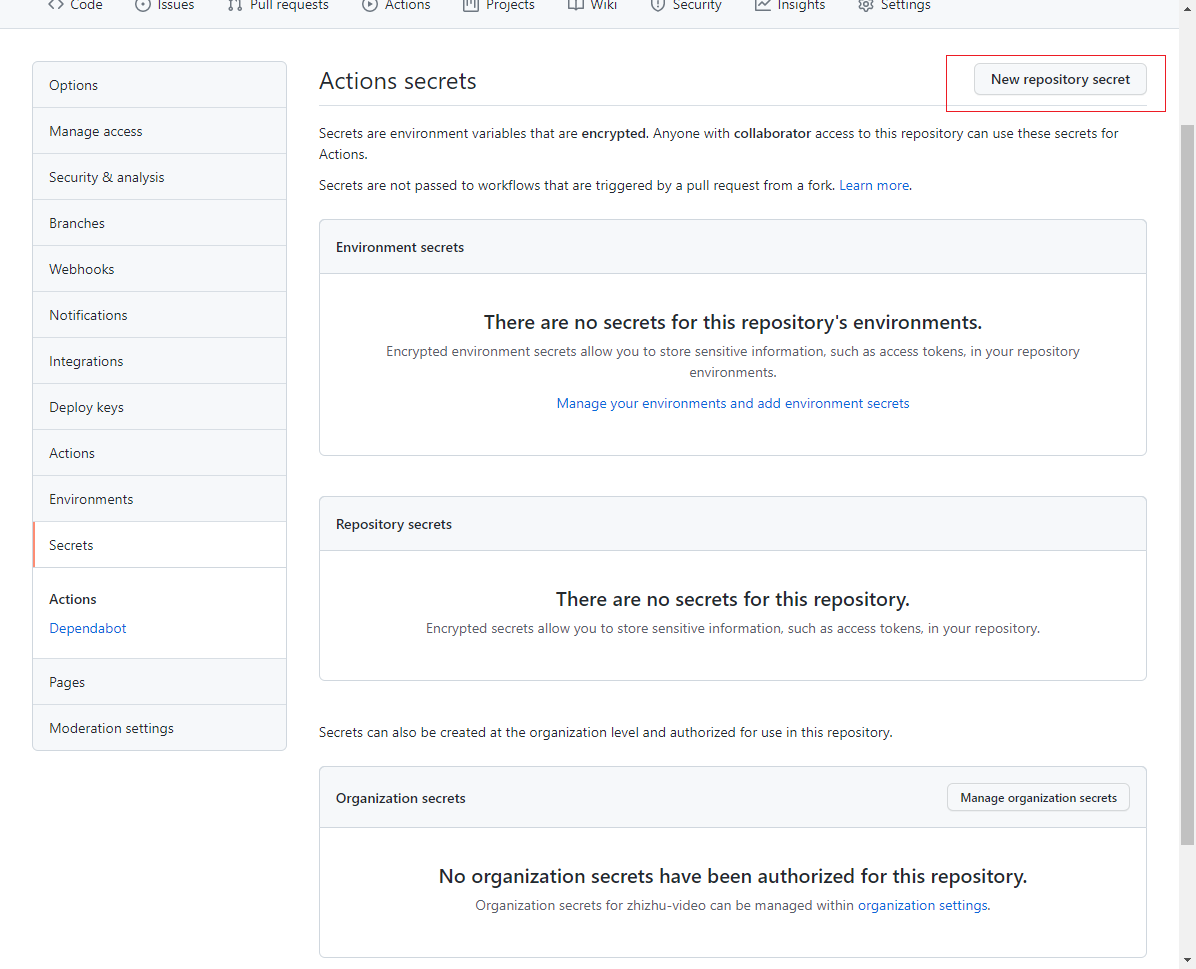
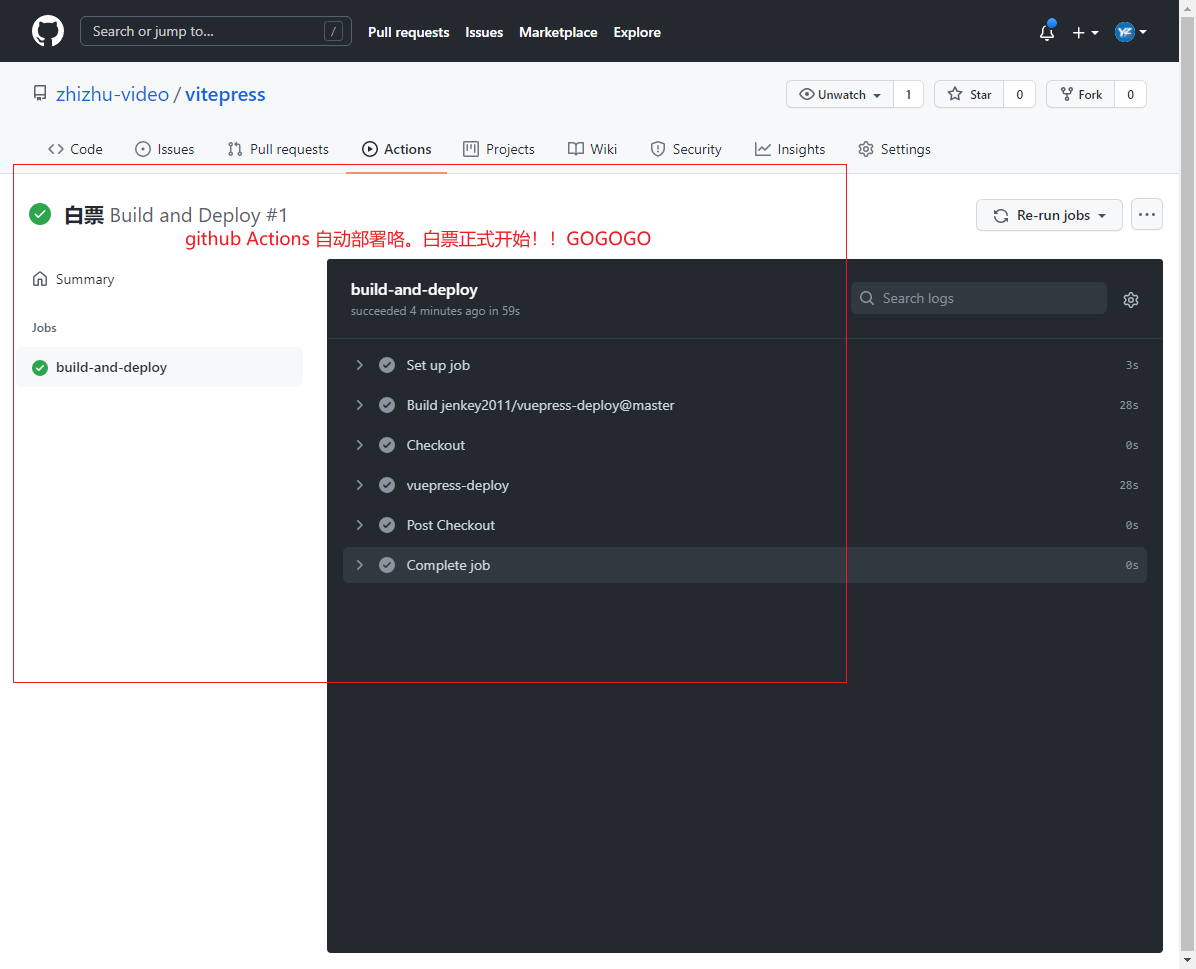
# github Actions
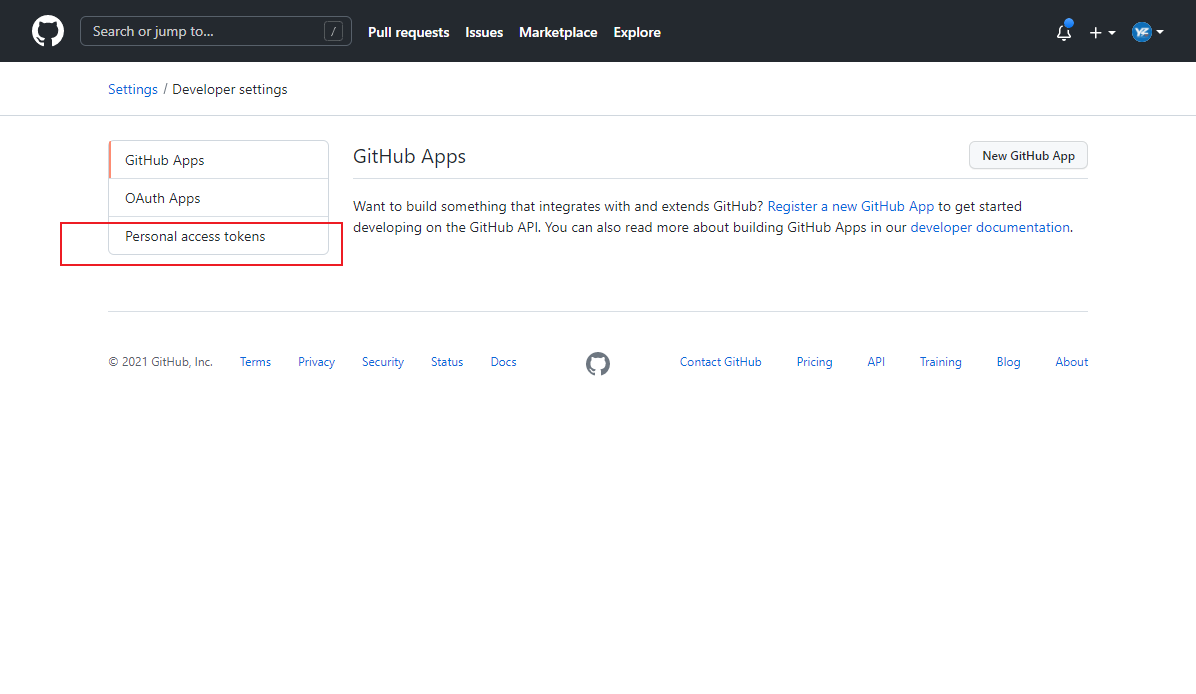
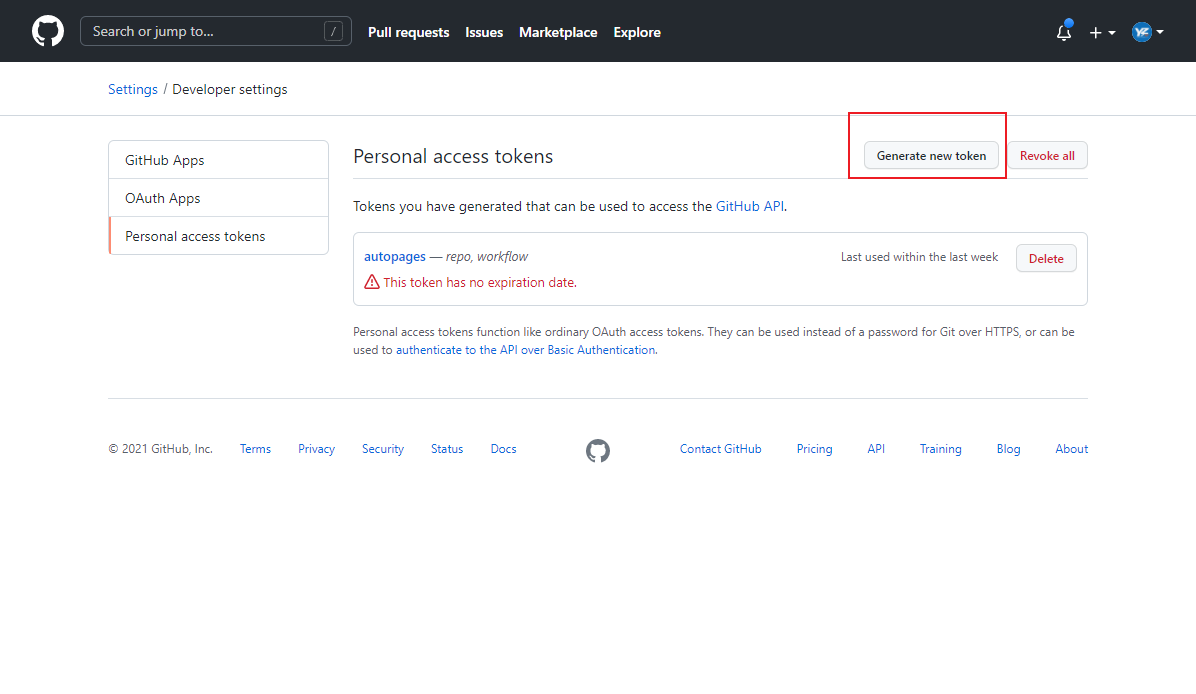
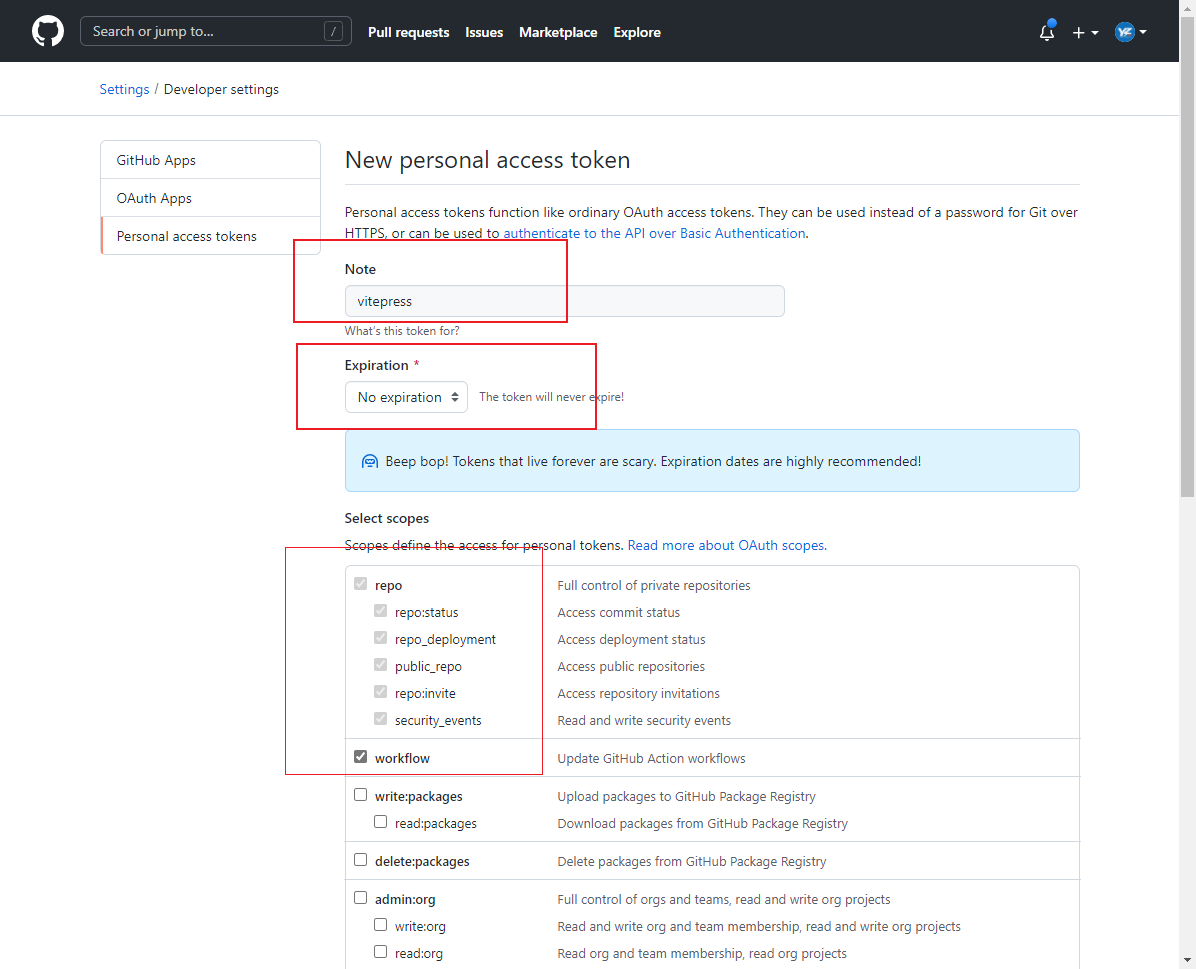
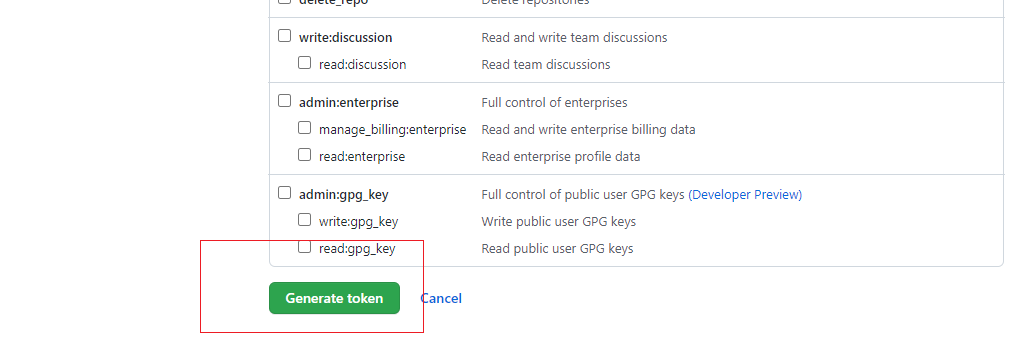
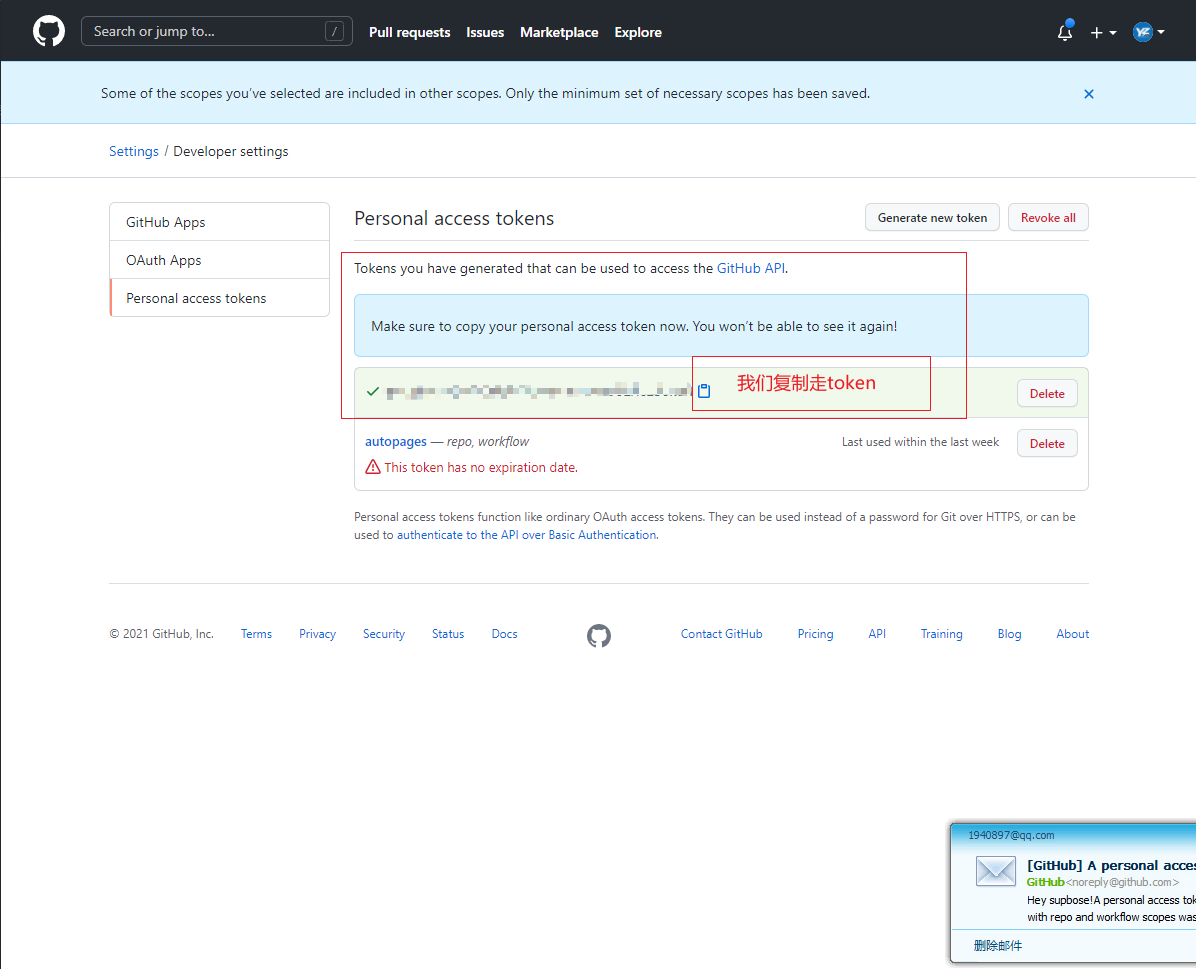
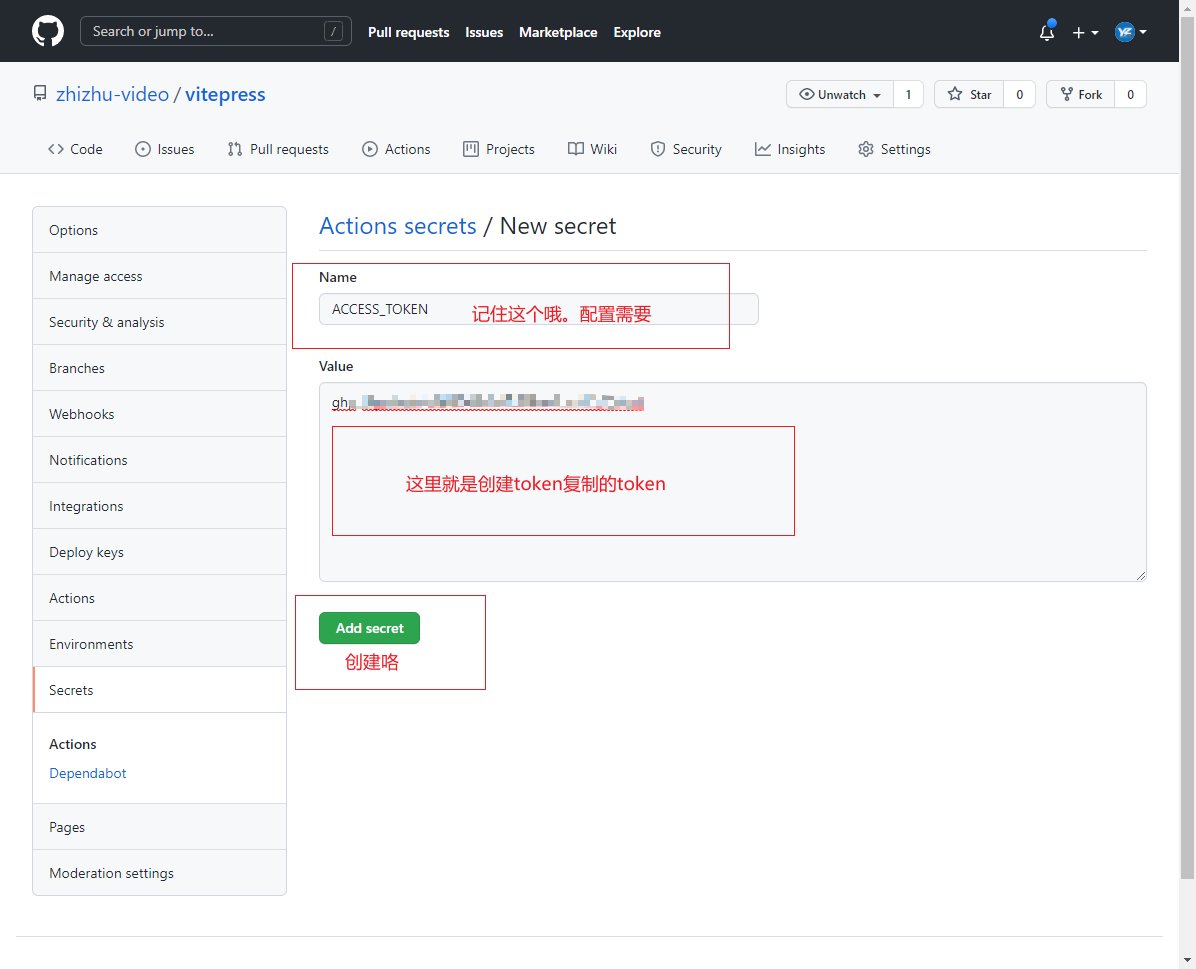
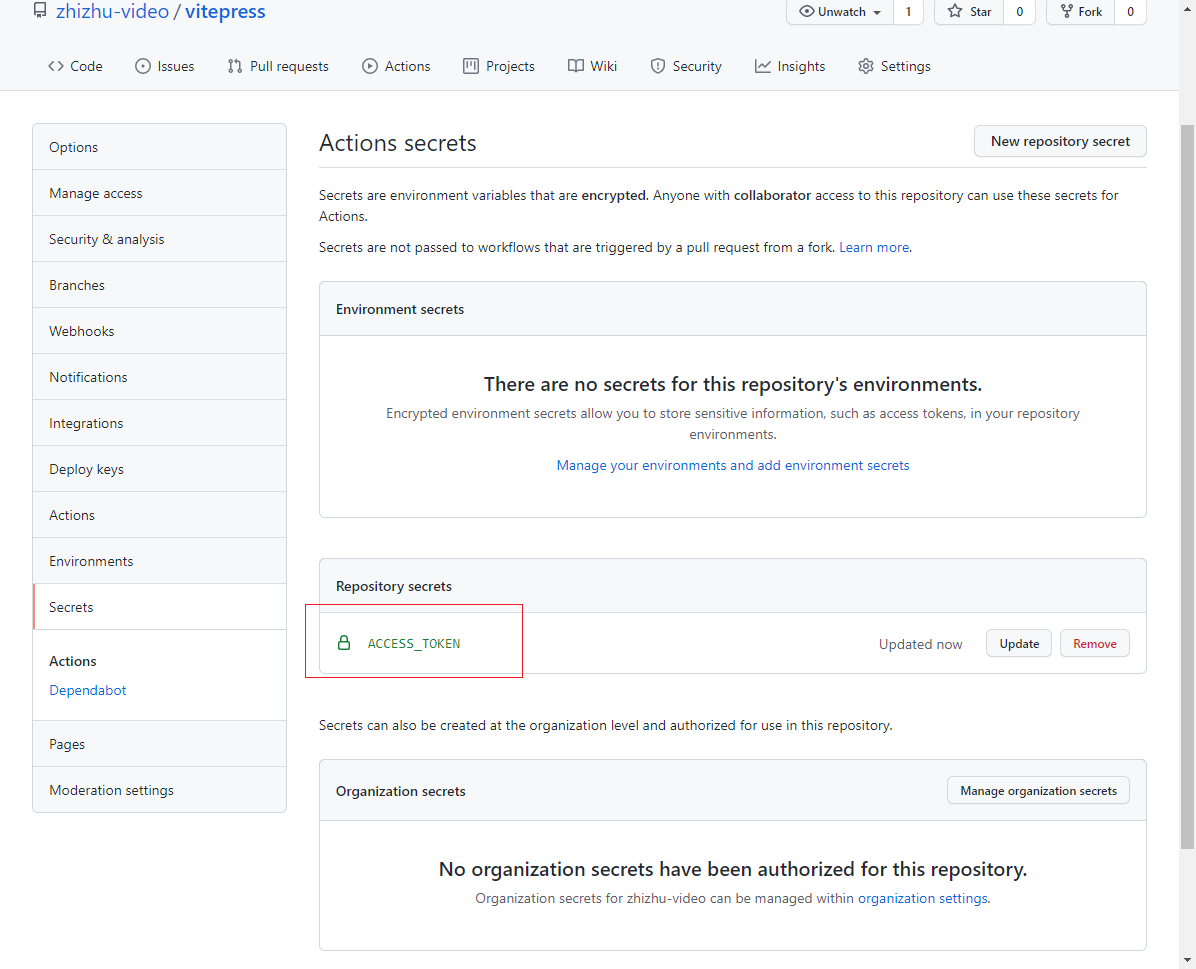
- 首先我们先创建一个
ACCESS_TOKEN
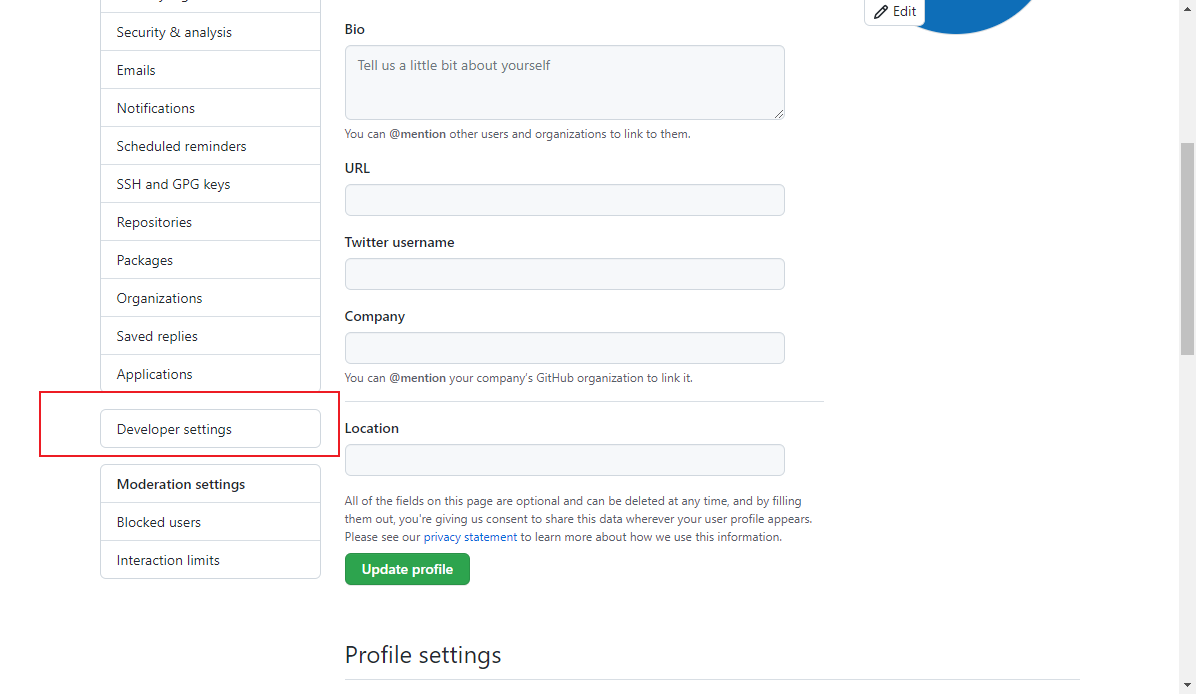
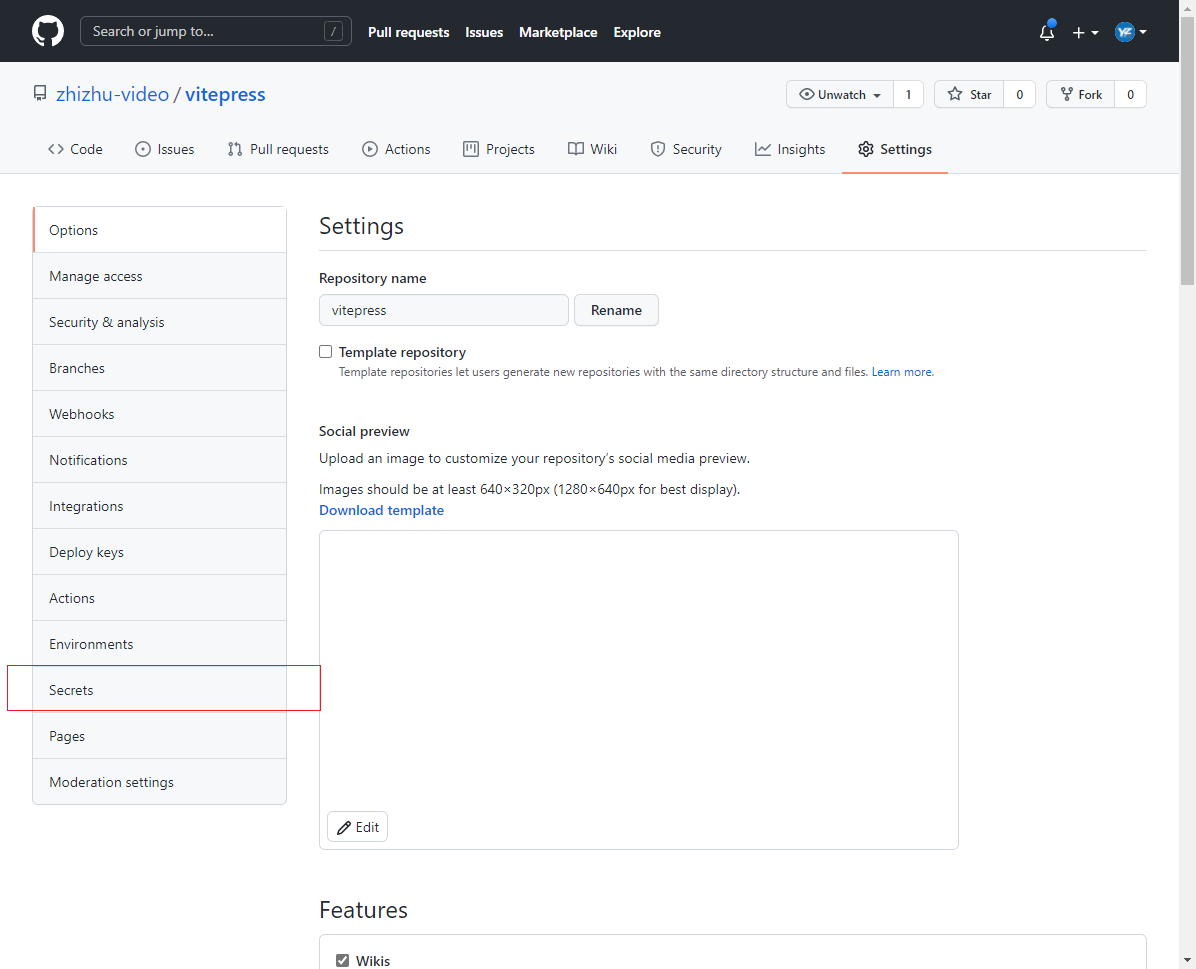
- 这个时候我们回到项目 Settings
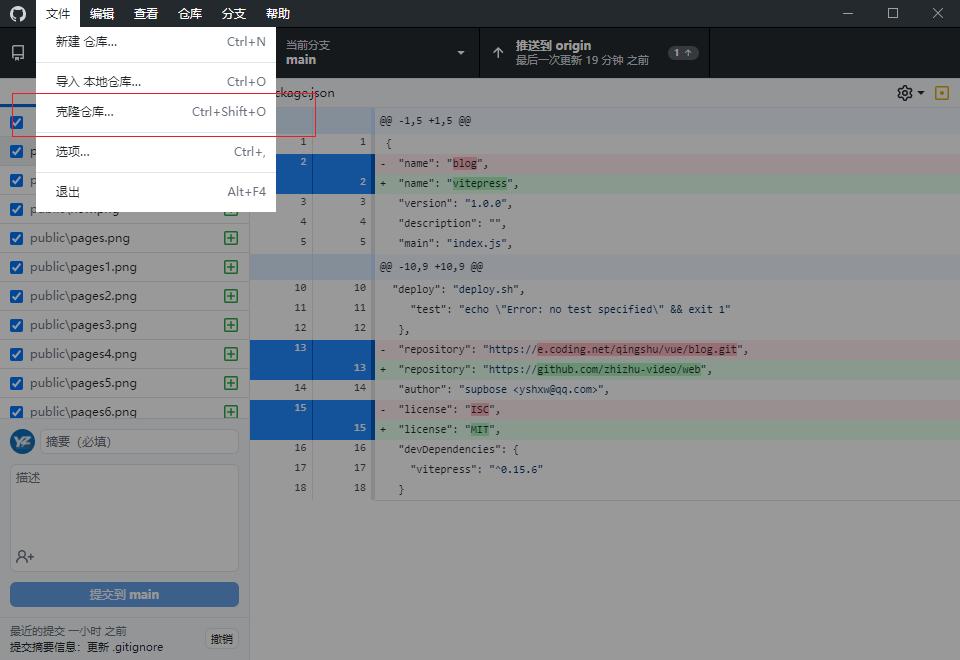
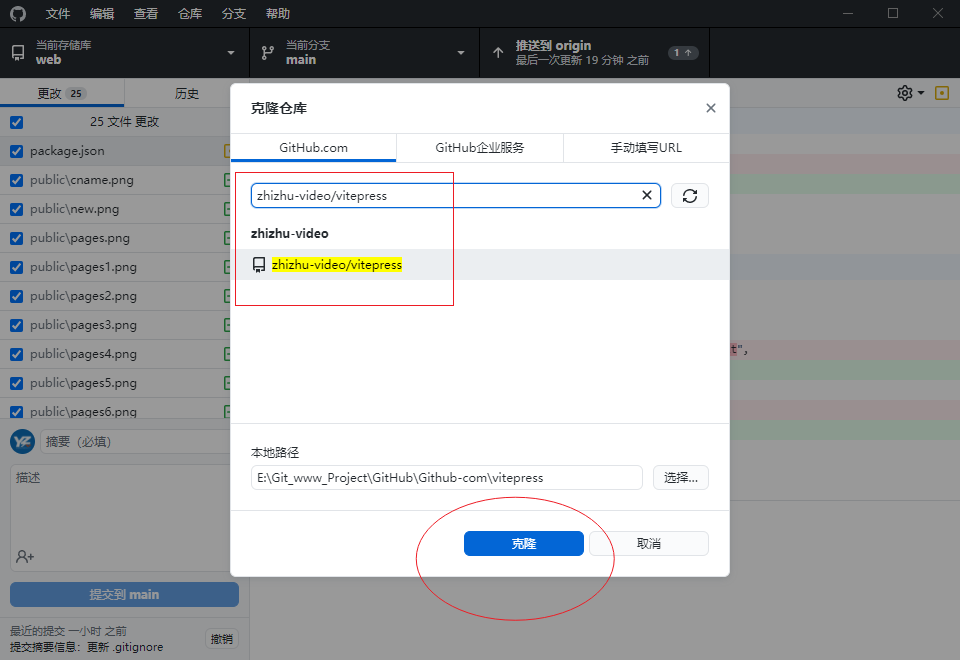
- 我们先
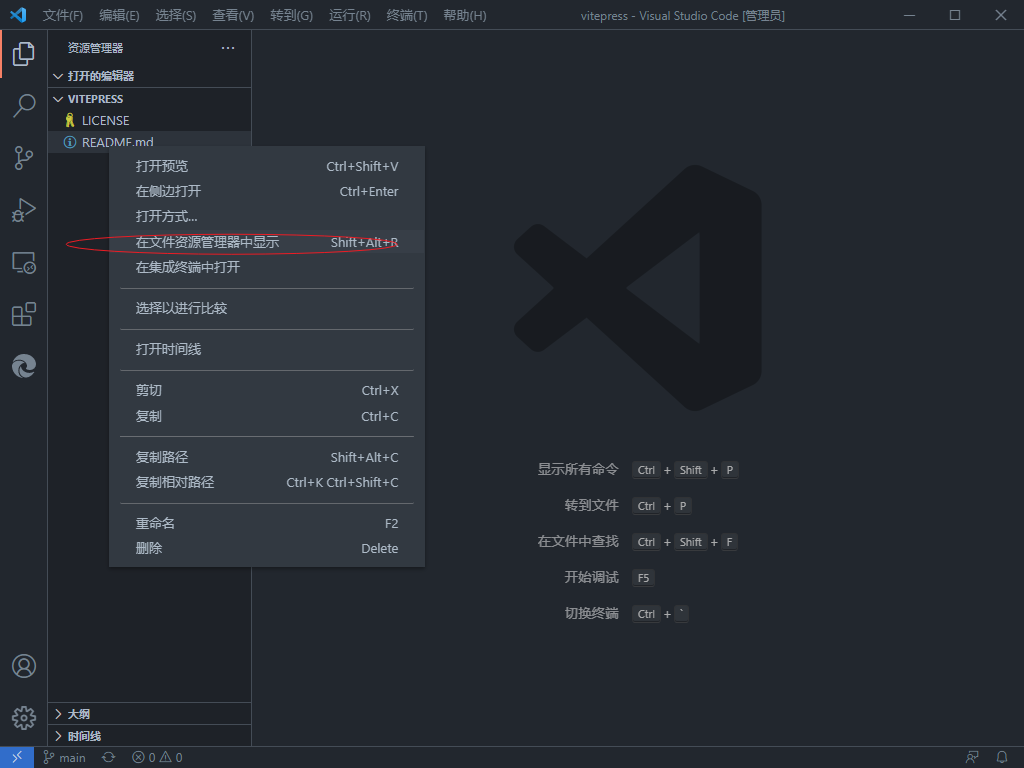
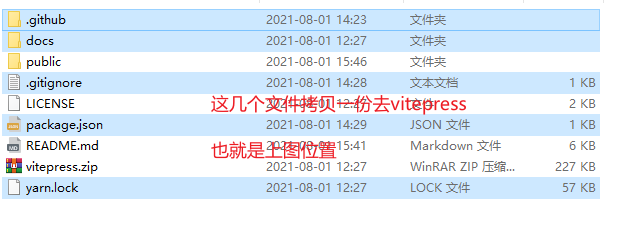
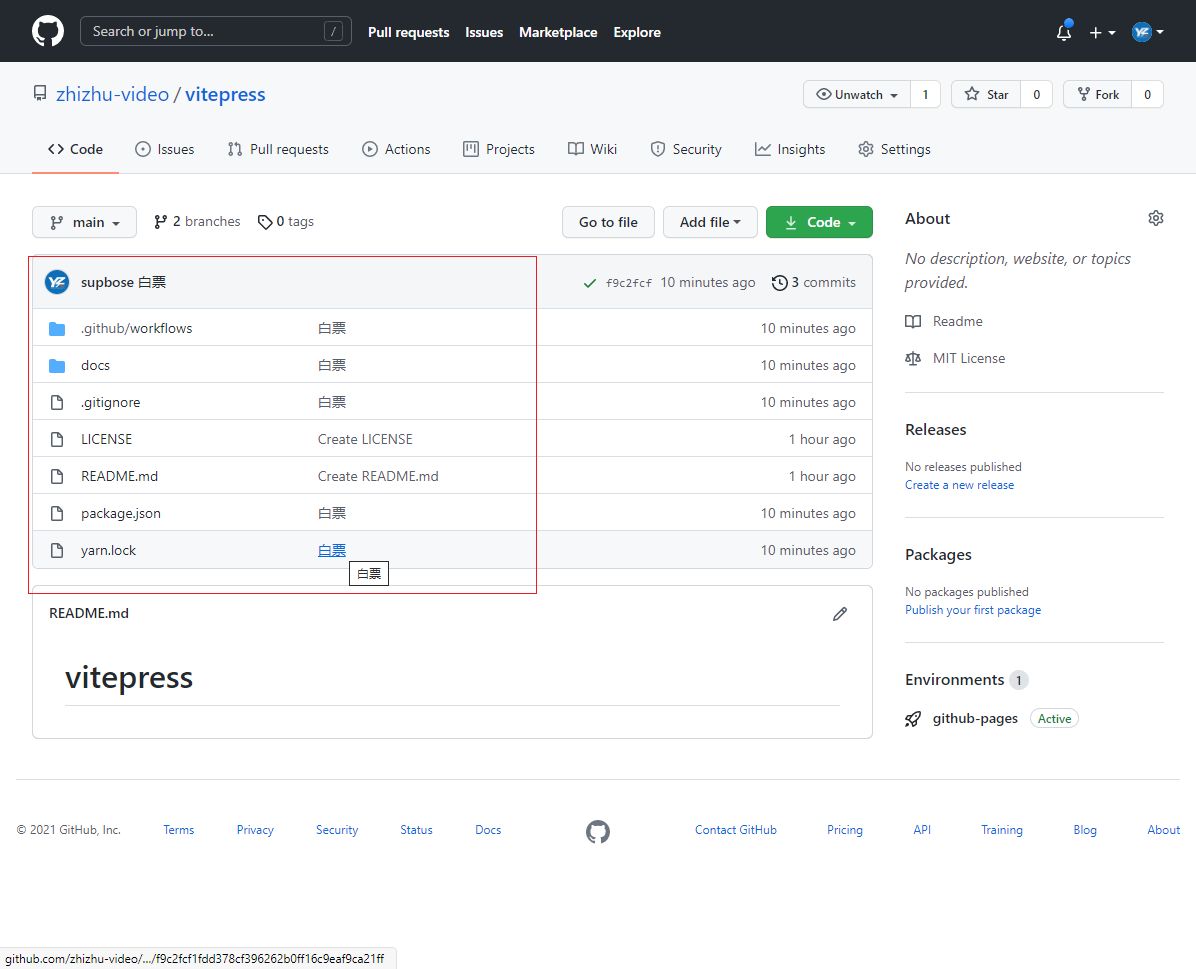
clone https://github.com/zhizhu-video/vitepress.git下来先
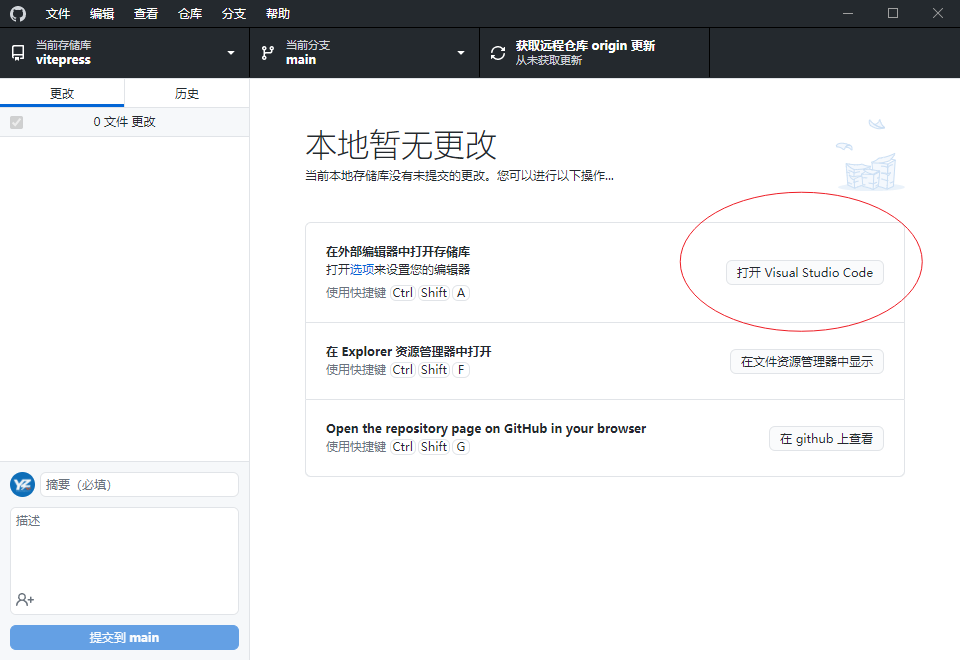
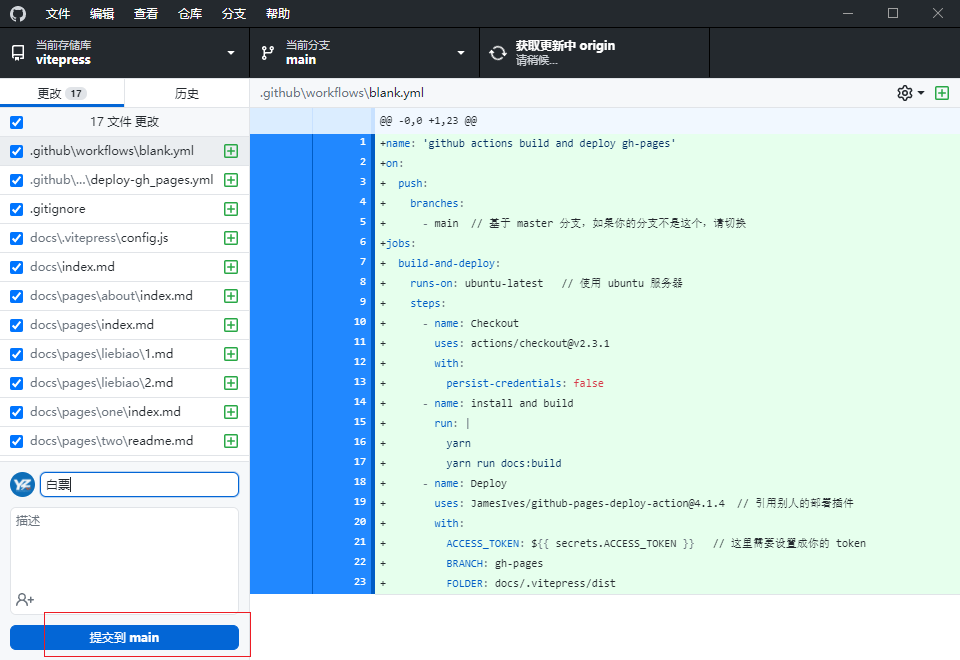
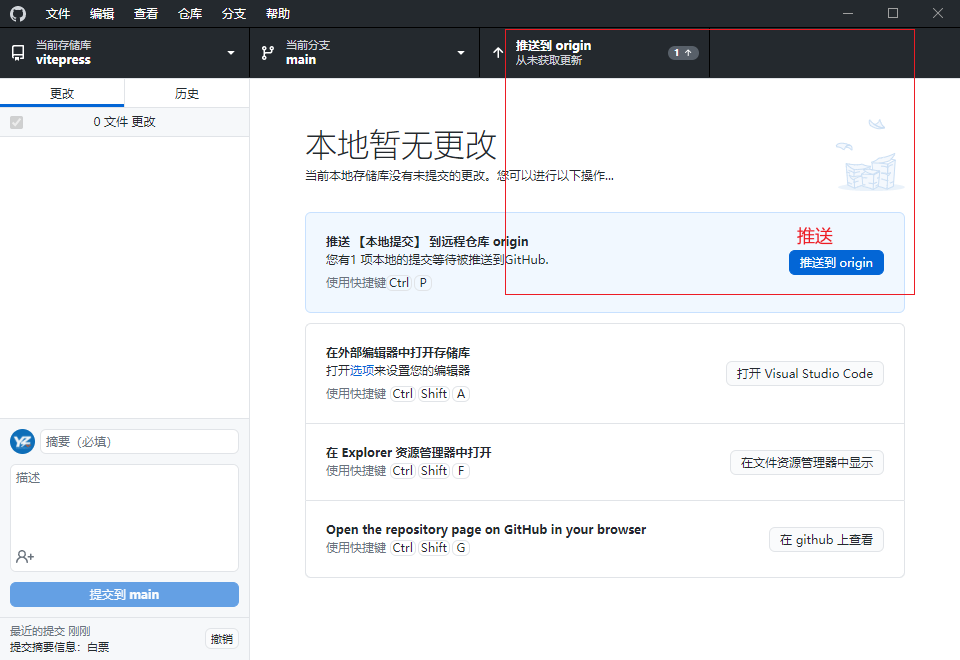
- 回到github desktop 准备白嫖( 其他推送的跳过这步 )
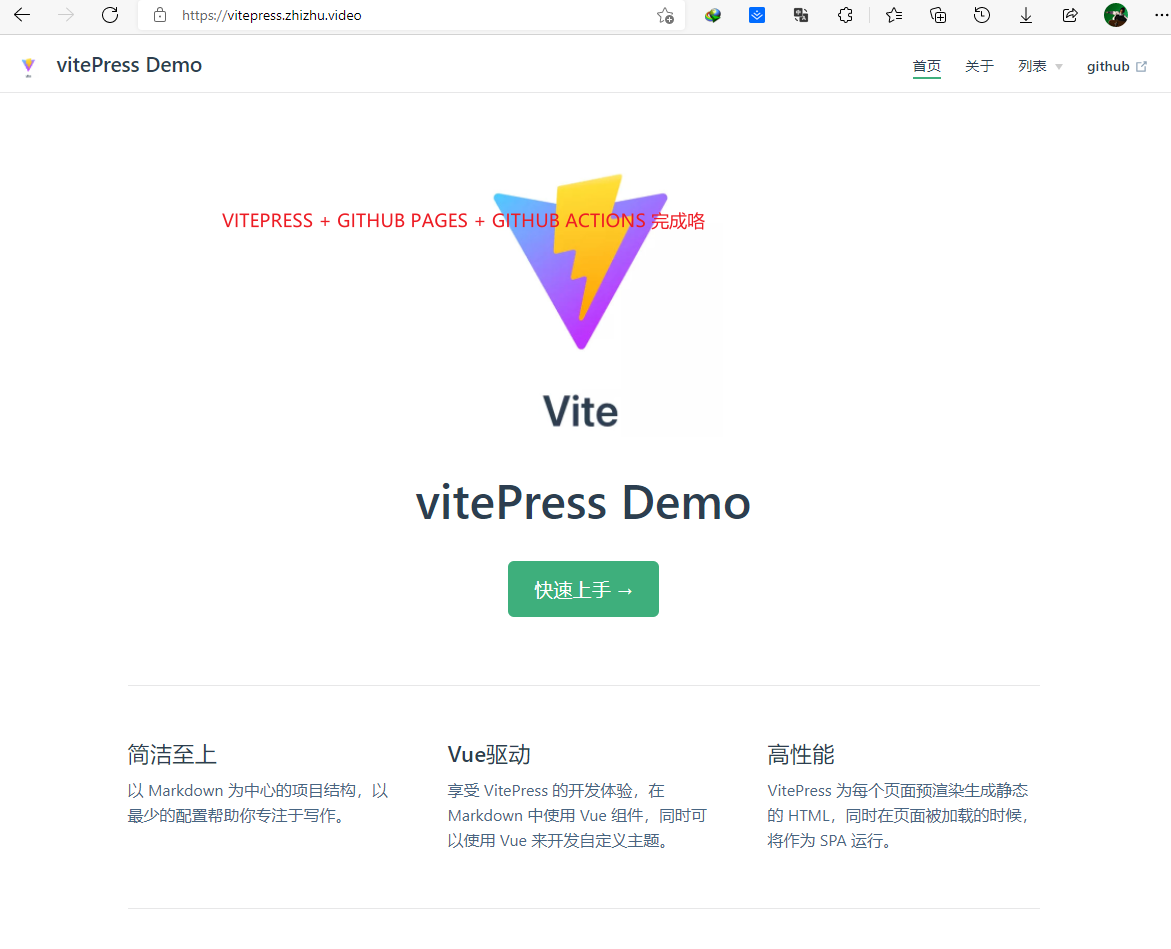
# 结束
# vitepress + github pages + github actions 完成白嫖
编辑 (opens new window)
上次更新: 2022/08/19, 20:03:11